通知设置 新通知
jquery ajax三种方式异步提交表单
liuliangsong 发表了文章 • 0 个评论 • 9500 次浏览 • 2017-09-08 13:39
一、使用Html5 FormData对象的方式ajax异步提交数据和文件: 注意代码Jquery ajax的必须传参数processData: false,contentType: false,否则会报错:<script src="http://lib.sinaapp.com/js/jquery/1.10/jquery-1.10.0.min.js"></script> <form class="ajax_form"> <input type="text" name="str" value="aiezu.com 查看原文 »
纯CSS或js设置宽度溢出的图片水平居中(垂直居中同理)
liuliangsong 发表了文章 • 0 个评论 • 9898 次浏览 • 2017-09-02 18:30
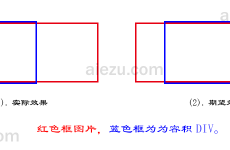
 有时候,我们需要图片在容器中水平居中。当图片宽度大于容器宽度时,我们期望的是图片水平居中,图片两边多出的部分隐藏掉。但是,我们得到的结果却是显示了图片的左边部分,隐藏的全是图片右边多出的部分。如下图使示:[attach]69[/attach] 要达到溢出容器的图片水平居中,请看我们后面的介绍: 一、CSS3的方式让溢出容器的图片居中对齐(适合移动端): 使用CSS的方式简单易用,缺点是 查看原文 »
有时候,我们需要图片在容器中水平居中。当图片宽度大于容器宽度时,我们期望的是图片水平居中,图片两边多出的部分隐藏掉。但是,我们得到的结果却是显示了图片的左边部分,隐藏的全是图片右边多出的部分。如下图使示:[attach]69[/attach] 要达到溢出容器的图片水平居中,请看我们后面的介绍: 一、CSS3的方式让溢出容器的图片居中对齐(适合移动端): 使用CSS的方式简单易用,缺点是 查看原文 »